How to use the Rendering tool on Edge to force dark mode on any website
3 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more

Windows 11 has an option to use either dark or light mode on any application. Microsoft has a similar tool available for called the Rendering tool on Edge. The Rendering tool can “emulate dark or light schemes in the rendered page” allowing you to see what a website would look like
So, if you want an option to enable dark or light mode without using an Edge extension like Dark Reader, you can use the Rendering tool on Edge instead.
It is important to note that the Rendering tool on Edge is a web development tool meant to be used by web developers to see what a webpage looks like in different display options or for people with vision deficiencies, such as color blindness.
Developer tools in any browser are for testing only, so it is not possible to save any changes you make in this tool. You can only make changes and save the changes in your code only.
Enable Developer tools
Similar to the Rendering tab on Chrome, you can use the Rendering tool on Edge to see what a website looks like displayed in different color options.
Chris Heilmann, Principal Program Manager for Browser Tools at Microsoft, offered some helpful advice on how to force dark mode for websites where dark mode isn’t an available option.
If you have a web site that doesn't offer a dark mode, you can use the Rendering tool of Chromium based browsers (Chrome, Edge, Brave…) to force a dark mode. pic.twitter.com/Ou6CgzQK5X
— Chris Heilmann (@codepo8) August 12, 2022
In order to enable and use this feature, you need to open Edge DevTools. You have 4 ways you can open DevTools:
1. Right-click on any website using your mouse and left-click Inspect. This option actually takes you to the “Elements” tab under Developer tools (DevTools), but you can always click the “Rendering” tab from there.
2. Go to the three-dot Edge Settings in upper right of an open Edge window. Click More tools > Developer tools.
3. Use the Ctrl + Shift + I keyboard shortcut.
4. Press F12 on your keyboard. You can always turn this keyboard shortcut off later in Edge settings.
Access Rendering tool on Edge
Now that DevTools is open in Edge, you should be greeted by the “Welcome” tab.
The next step is to open the Rendering tab. Here’s what you need to do.
1. Click the DevTools three-dot menu in the upper right.
2. Click More tools > Rendering.
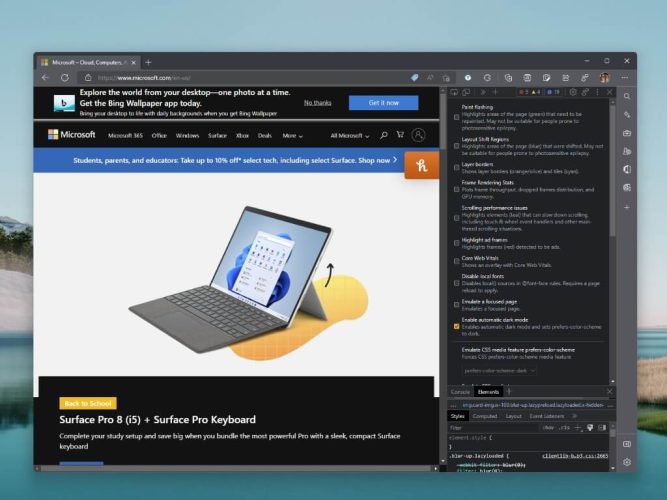
3. Scroll until you find Enable automatic dark mode. Click the checkbox to enable automatic dark mode which sets the prefers-color-scheme to dark.
The change to automatic dark mode is instantaneous, so no need to refresh the webpage for the changes to take effect.